
Template Details :
| Platform Type | Blogger / Blogspot |
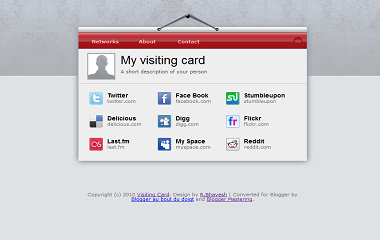
| Template Name | Visiting Card Blogger Template |
| Instructions URL | How to install blogger template? |
| Template Author | template grid |
| Designer | R. Bhavesh (http://rbhavesh.com/) |
| Features | Gray, Red, Bookmark Ready, Top Navigation Bar, Custom Menu, Free Premium, Elegant, Personal, Web 2.0, Unique, Portfolio etc. |
| Descriptions | Visiting Card Blogger Template is a free premium blogger template. Visiting Card is a Virtual visiting card. You can add your social links, your time link and other pages in that template. It is a very good work of JavaScript. This template is for virtual card/personal template . Search Tag : Visiting Card Blogger Template Visiting Card Blogspot Template Visiting Card B Template Visiting Card Blogger Theme Visiting Card Blogspot Theme Visiting Card B Theme |
Instructions
1. Create a New blog for your visiting card
2. Create two posts, one for your "About" page and the other for your "Contact" page. In the "Contact" just put a word, what ever, it'll not appear when you'll install the visiting card blogger template.
3. Show your blog in the browser and copy the link location of the two posts.
4. After that, go to edit the posts and delete titles then publish again.
5. Extract Blogger Template and upload it as your new template.
6. Go to Layout > Edit HTML > and check "expand widget"
Find this line :
<b:if cond='data:blog.url == "http://yourblog.blogpost.com/about.html"'>Find this line :
<b:if cond='data:blog.url == "http://yourblog.blogpost.com/contact.html"'>Save your template.
7. Menu links
Find these code :
<li><a href='http://yourblog.blogpost.com/about.html'>About</a></li>
<li><a href='http://yourblog.blogpost.com/contact.html'>Contact</a></li>Replace the two links with yours (those you have copy in the step 3)
8. Picture or avatar
<img alt='VisitingCardBlogger' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ9wurcPwy8AisZ6Hb6jkCkLF9vB8pMuoLCxVa991j9h1N6DlEMFuYAemHSGJzCxlkqtK7n0IxEwlGX_RQEai1gm29h5MmEEP4mxNLq7LlPe0djyXgkXfY22ypS_kI8uldJY6LMsrPnHNB/s1600/person.png'/>
Put your Picture or avatar link to replace https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQ9wurcPwy8AisZ6Hb6jkCkLF9vB8pMuoLCxVa991j9h1N6DlEMFuYAemHSGJzCxlkqtK7n0IxEwlGX_RQEai1gm29h5MmEEP4mxNLq7LlPe0djyXgkXfY22ypS_kI8uldJY6LMsrPnHNB/s1600/person.png
Your picture must have 59px with and 60px height.
9. Title and description
Find these codes and replace it:
Your picture must have 59px with and 60px height.
9. Title and description
Find these codes and replace it:
<h1>My visiting card</h1>
<p>A short description of your person</p>
10. Networks links
Find these codes and add your links between '' after href=
Find these codes and add your links between '' after href=
<li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCt4PtUxZ9_YAirbR2D9hA-r5qPMrJSFUb15ATYL7yu5YaiiDGlnUE9f6baPCE1fxNXMY49VrciwE4mA3gemgShg83neWDSPICAUDX9xGyKVQIPYCIE_87LRhlw8DDR2mbl_rkvFsIPmOS/s1600/i_twitter.png'/> <strong>Twitter</strong>twitter.com</a></li>
<li><a href=' '><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYDIKvmuegkYe7QVWQ3j0nQ5G-P9KzfAO-EWQqsRhwU0ovAoF6C2DoWJCutDGePt62sTolGsljHV8nb_vFPWDhEH0xdDt10-8p_q6LAok0KiSwpVeBjWN9YScVUI8hRdgYpZ_aGswNiwes/s1600/i_facebook.png'/><strong>Face Book</strong>facebook.com</a></li>
<li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhsffZqVOGpwi_QMbKh19-cScONIAgReJDQ8G0aua3_zG0Wa_k2j5en14Sy8o3pXQxHU2N12cTdYd5IM1Gdith8XtAwwcu5xdlUDqhFWTT3T1bfJCAhDpSAMLKWDitKRo_huz7VM0GeXgrg/s1600/i_stumbleupon.png'/> <strong>Stumbleupon</strong>stumbleupon</a></li>
<li><a href=' '><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjthZ7Xg9xGKej8Q03ccmxT1P1ud-Sj3ZFPbyxcdK8pW22ttpNFz14H84H0HT-szYp0f7O19QHxUDc6vy7kiAR0H7Nxa_9a-aIv0A5bfU6J8afT6g4grIf0JigvqFjiNf71sDS3dz5oyXgb/s1600/i_delicious.png'/> <strong>Delicious</strong>delicious.com</a></li><li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigh6vtp1H_JoZvDE4VqyVqWlgtq6yvEOcxRHvAH3B47rLgLJYJoUDbO7egCju4Wuh4_-dqyCQW893fghYg5vz_A4U__rcHG8tPH8es95fthZiAn2epaSEGrNXYQcUGb0obk6eTvZVdan5f/s1600/i_digg.png'/> <strong>Digg</strong>digg.com</a></li>
<li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCOlwjDEm3GXPu-0yIQK4Fb7Ub_1OxggfsrbaCcWnWSgVf1lf8ymIbNtpbpO3DyHuD4Fk1Gys70ZZKnMnkzobmBbbDZp7RV8qqdRFzUmZ7EJqUinpiKJG43WlD6d38GzjB3ffBea0QMnBu/s1600/i_flickr.png'/> <strong>Flickr</strong>flickr.com</a></li><li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9guS026ckGD6aZTbWyN3HQXrxjZkMx6gznqm-0WqySWlrTUKMeGtUTmy3eFwQE_2_yWnA-cwVOE1UuvhnsggwyfN5pl3Ka1st_rUZfiLanhsHU63gqGs0sB7TOiXqcgJHX8iloGLv448J/s1600/i_lastfm.png'/> <strong>Last.fm</strong>last.fm</a></li>
<li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyFI_vuhBfSwgzleilBgsNI8nV8C6n-O075DIPyzJIiN6lNRh8g_fIHyPgyzFVD_65qL7-VSbYHdO5YQWyA6DujCxeCF1re4VaPeJut3sqyTuummzRY6RUAiKeGSYwcOwSyUWx2PTIWI-9/s1600/i_myspace.png'/><strong>My Space</strong>myspace.com</a></li>
<li><a href=''><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwqWyuduwlvZimZn_ILcwo4svaRaHBgkFbO2_R9G3e9zeToI9cIzj6HmBI2FUFvoM63yL8vnhK3E2gf9Qmnv0hJ13zvv_w1ylm_Aj6JZpLJhXValr-NJ9RIit3wQ8zafk3DIqzULuJJyeq/s1600/i_reddit.png'/> <strong>Reddit</strong>reddit.com</a></li>11. Contact content
Find these codes and put your informations
<div class='row'><span class='field_l i_company'>Company:</span><span class='field_r'>Your Company Name</span></div>
<div class='row'><span class='field_l i_location'>Location:</span><span class='field_r'>You Location (Town, Country)</span></div>
<div class='row'><span class='field_l i_web'>Website:</span><span class='field_r'><a href='http://yourblogurl.blogspot.com'/></span></div>
<div class='row'><span class='field_l i_mail'>E-Mail:</span><span class='field_r'>youremail@host.com</span></div><div class='row'><span class='field_l i_mail'>IM :</span><span class='field_r'>YourIM</span></div>
<div class='row'><span class='field_l i_mail'>Skype:</span><span class='field_r'>yourskype</span></div>


LOL Lots of Spam here