 |
Template Details :
| Platform Type | Blogger / Blogspot |
| Template Name | Mas Paper 2 Blogger Template |
| Instructions URL | How to install blogger template? |
| Template Author | template grid |
| Designer | Maskolis (http://creatingwebsite-maskolis.blogspot.com/) |
| Features |
|
| Descriptions | Mas Paper Magazine 2 Blogger template is a free magazine style blogger template for portal news blog with automatic recent per category. It's a 2/3 column blogger template with right sidebar, 3 column footer, magazine style blogspot template, automatic featured content slider, automatic slider carousel, ads ready, pagination for blogger ready, multi level dropdown menu, clean design template and more. This template has been designed for portal news blog with daily updates Search Tag : Mas Paper 2 Blogger Template Mas Paper 2 Blogspot Template Mas Paper 2 B Template Mas Paper 2 Blogger Theme Mas Paper 2 Blogspot Theme Mas Paper 2 B Theme |
Instructions
Go to Add gadgets layout >> enter this code in the box HTML / Javascript:
<div id='featured'>
<ul class="ui-tabs-nav">
<script>
document.write ("<script
</script>
</ul>
<script>
document.write ("<script
</script>
</div>Label Widget

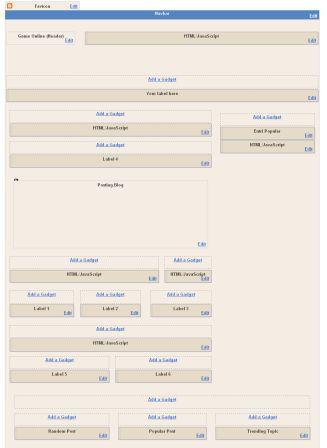
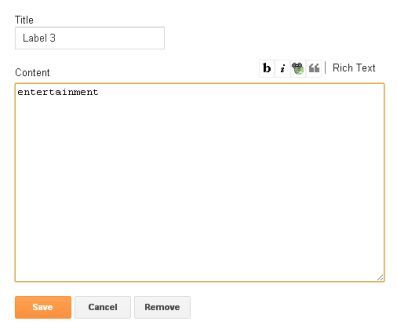
Note the layout template above, for Your column labels here, Label 1, Label 2, Label 3 Label 6 up to you just enter the label on the box HTML / Javascript like the example image below:

For an example of the above picture, you replace it with 3 label widget title. Entertainment please be replaced with your own label. Be aware of the small letters should be the same as the label that you created earlier.
Twitter Widget
To create a twitter widget code in the box below HTML / Javascript:
Twitter Widget
To create a twitter widget code in the box below HTML / Javascript:
<div style =
"background: # fff url
(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiprP7LgauEZ3PRcMnZORvDQ2p4JTF7N0if_j9MNLynV9cRss3c_DkjHl9oq53L2qa717bhXoA0nDk8r3V-uQ8mfy4_ANxRCWauCSrG0B22iWn2U30dMJu0dKLlvcMf3c8bPEDX4jtYiZA/s1600/tweet.png)
no-repeat; padding-top: 45px; padding- left: 8px ">
<script src="http://widgets.twimg.com/j/2/widget.js"> </ script>
<script>
TWTR.Widget new ({
version: 2,
type: 'profile',
Draft: 10,
interval: 3000,
width: 285,
height: 123,
theme: {
shell: {
background: 'transparent',
color: '# 000000'
},
tweets: {
background: 'transparent',
color: '# 000000',
links: '# 135a9e'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
hashtags: true,
timestamp: true,
avatars: true,
behavior: 'default'
}
}). Render (). SetUser ('maskolis'). Start ();
</script>
</div>Replace maskolis with your twitter username.

